기초 설명
기초 설명
기초 설명은 프로그래밍을 모르는 분이 봐도 이해할 수 있을 정도로 쉬운 설명을 명시하는 것을 목적으로 합니다. 이후에 이 프로젝트를 통해서 공부하려는 분들을 위한 정보들도 같이 정리됩니다.
 HTML과 CSS란?
HTML과 CSS란?
컴퓨터가 개발된 다음 인터넷이 개발되었고, 그 인터넷은 컴퓨터와 컴퓨터를 이어주는데 성공하였습니다. 현재까지도 이 인터넷은 우리가 브라우저를 통해 어떠한 구글과 같은 웹사이트로 접근하는 형태로 사용이 되는데, 우리가 흔히 사용하는 Chrome, Edge, Whale, Internet Explorer 같은 프로그램을 웹 브라우저라 합니다.
웹사이트는 일종의 내용이 유동적으로 움직이는 문서로, 크게 3가지 기술로 구성는데, 각각 HTML, CSS, JS 로 나뉩니다. 각각의 기술들을 사람의 몸으로 예시를 들면 HTML은 문서의 뼈대이고, CSS는 문서를 꾸며주는 살갗이고, JS 는 문서를 동작하게해주는 근육이라고 볼 수 있습니다.
•
HTML은 어떠한 내용이 어떠한 요소들로 구성되는지 그 각각의 요소들의 이름을 붙인 문서를 표현하는 뼈대입니다. HTML은 Hyper-Text-Markup-Language 의 약어로 <요소이름>내용</요소이름> 과 같은 형태로 문서를 이루는 내용이 어떠한 요소들인지를 나타냅니다.
•
CSS는 HTML이 어떠한 모습으로 표현될지 각 요소들의 표시방식을 정의한 일종의 살갗입니다. CSS는 Cascading Style Sheets 의 약어로 요소이름{내용} 과 같은 형태로, 각 요소이름 또는 규칙에 따라서 어떤 요소는 어느정도의 크기로 어떤 배경을 가지고 어떠한 위치에 표시되는지를 명시할 수 있습니다.
 DOM 과 JS란?
DOM 과 JS란?
브라우저는 문서의 뼈대 역할을 하는 HTML과 문서의 살갗 역할을 하는 CSS 를 합쳐서, 문서 객체 모델(DOM, Document Object Model) 이라는 문서의 밑그림을 만듭니다. 만화가로 비유를 하면 그림을 그리기 전 미리 스케치로 틀을 잡은 후 (HTML), 스케치를 채색하는 과정 (CSS) 을 거쳐서, 이용자들에게 보여줄 그림을 만듭니다.
만약 만화가가 그림을 다 그렸는데 그림의 스케치가 잔뜩 바뀌거나, 채색이 변경되었다면 이를 처음부터 다시 그리듯이, DOM 이라는 것은 밑그림과 같아서 DOM 상에 스케치(HTML) 와 채색(CSS) 를 바꾸면 문서를 유동적으로 계속 바꿀 수 있습니다.
즉, 만화가로 치면 실시간으로 만화 밑그림이 계속 바뀌어서 만화가가 그림을 계속 다시 그리게 되는 느낌의 수정요청을 자바스크립트라는 프로그래밍 언어를 통해서 줄 수가 있습니다. (*하지만 컴퓨터는 화내지 않습니다!) 즉 자바스크립트를 이용하면 웹페이지의 모든 내용과 디자인을 유동적으로 바꿀 수 있습니다.
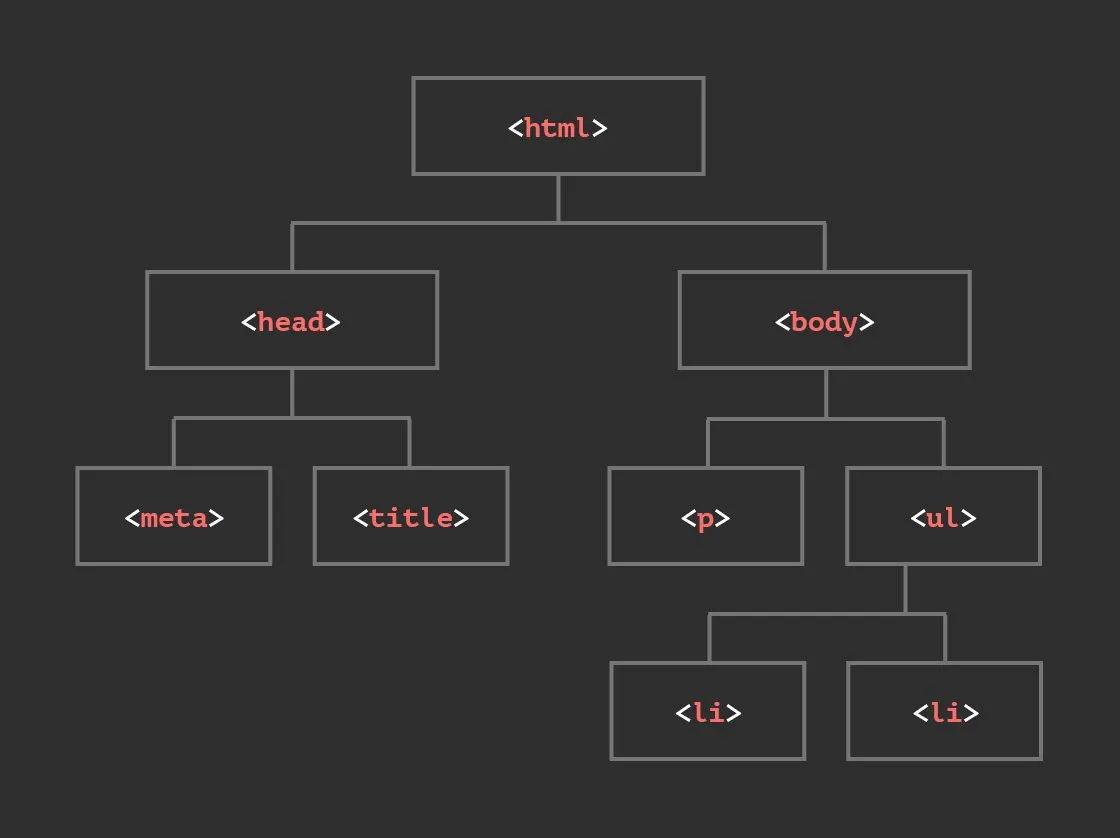
실제로는 이렇게 각각의 HTML 태그들을 잘 분석해놓은 것처럼 생겼습니다.
 서버와 클라이언트란?
서버와 클라이언트란?
우리가 어떠한 웹사이트에 접속하기 위해서는, 웹사이트를 이루는 그림, 문자, 동영상 등의 파일들을 가지고 있다가 다른 이용자들에게 보내주는 서버라는 이름의 컴퓨터가 필요합니다. 마치 음식점에서 음식을 만들어서 제공하는 종업원과 음식을 제공받는 손님이 있듯이 웹에서도 누군가에게 정보를 보내주는 서버(Server) 컴퓨터와 정보를 제공받는 클라이언트(Client) 컴퓨터로 나뉘게 됩니다.
흔히 웹사이트를 접속하는 이용자들은 클라이언트라고 표현하며, 웹사이트를 접속가능하도록 이용자들에게 웹사이트 데이터를 보내주는 컴퓨터를 서버라 표현하는 것입니다.
실제 이용자들에게 정보를 보내주는 서버 컴퓨터들은 여러 대의 컴퓨터들이 동시에 동작하는 형태가 주를 이룹니다.
 서버 프로그램과 클라이언트 프로그램이란?
서버 프로그램과 클라이언트 프로그램이란?
서버 프로그램은 서버 컴퓨터에서 동작하면서 이용자들에게 요청을 받아서 데이터를 전달해주는 역할로, 순수한 데이터 값만을 전달해주며, 요청 역시 데이터 형태로만 받습니다. 그리고 서버 프로그램에 의해 작동하면서 이용자의 웹브라우저에 표시될 웹사이트의 모습을 구성하는 클라이언트 프로그램이 있습니다.
 FE와 BE란?
FE와 BE란?
클라이언트 프로그램을 구성하는 CSS 와 JS, HTML 등을 개발하는 사람을 모두 이용자가 눈으로 볼 수 있는 앞단의 모습을 만든다하여 Front End Developer 라고 하며, 줄여서 FE 개발자라고 부릅니다.
서버 프로그램에 의해 구성되는 Data 와 요청에 따른 응답을 설계하고 Data 를 저장하는 방법과 검증하는 방법을 구성하고, 클라이언트 프로그램을 보내주기 위한 서버 프로그램을 구성하는 사람들을 모두 이용자가 보기 힘든 뒷 단의 모습을 만든다하여 Back End Developer 라고 하며, 줄여서 BE 개발자라고 부릅니다.
 웹에서의 Render 란?
웹에서의 Render 란?
Render 란 어떠한 것을 만들다라는 뜻으로, 웹에서 Render 또는 Rendering 이란, 어느 곳에서 수행하는 지에 따라서 의미가 다릅니다.
•
클라이언트 프로그램에서의 렌더링의 경우, 일부 파편화된 HTML, CSS, JS 등을 모두 모아서 브라우저에서 실행가능한 형태의 최종적인 HTML을 만드는 것을 의미합니다.
•
브라우저 상에서의 렌더링의 경우는 사람이 볼 수 있는 모습으로 HTML, CSS, JS 를 읽어서 웹페이지의 모습을 실제 모니터 상에 그리는 것을 의미합니다, 이러한 작업을 맡는 렌더링 엔진이 대부분의 브라우저에 존재하며, 사파리의 경우 웹킷 (Webkit) 엔진, 크롬의 경우 블링크 (Blink) 엔진, 파이어폭스의 경우 게코 (Gekko) 엔진을 각각 사용하고 있습니다.
 SSR과 CSR 이란?
SSR과 CSR 이란?
주로 클라이언트 프로그램이 렌더링을 진행하는 방법은 크게 두가지로 나뉩니다.
•
서버 컴퓨터 안에서 서버 프로그램과 함께 작동하면서 이용자의 웹브라우저에 표시할 결과물을 전송하는 방식 (이를 서버사이드 렌더링, Server Side Rendering, SSR 이라고 부릅니다.)
•
클라이언트 프로그램이 서버 프로그램에 의해 이용자의 웹브라우저에 전송되어서 클라이언트 컴퓨터에서 작동하면서 클라이언트 컴퓨터에서 바로 결과물을 표시하는 방식 (이를 클라이언트 사이드 렌더링, Client Side Rendering, CSR 이라고 부릅니다.)
비유로 예시를 들자면 컵라면과 그냥 라면으로 설명을 할 수 있습니다.
 매장 입장에선 빠르게 주려면 컵라면을 주는게 빠르고 편합니다. 소비자 입장에선 컵라면은 이를 조리해야하는 시간이 있어서 불편합니다.
매장 입장에선 빠르게 주려면 컵라면을 주는게 빠르고 편합니다. 소비자 입장에선 컵라면은 이를 조리해야하는 시간이 있어서 불편합니다.
 소비자 입장에선 미리 조리되서 나오는 봉지라면이 편합니다. 하지만 매장 입장에선 만들어줘야하니 아무래도 컵라면에 비해선 손이 더 많이가겠지요.
소비자 입장에선 미리 조리되서 나오는 봉지라면이 편합니다. 하지만 매장 입장에선 만들어줘야하니 아무래도 컵라면에 비해선 손이 더 많이가겠지요.
클라이언트 프로그램이 서버 컴퓨터에 의해 전송되어 이용자의 웹 브라우저에 작동하게 될 때에, 클라이언트 프로그램은 서버 프로그램과 통신을 하게 됩니다, 이용자의 웹브라우저에서 클라이언트 프로그램은 서버에 회원가입 정보를 전송하거나, 내가 회원가입 상태인지를 확인해달라는 요청을 전송하고 응답을 받는 등의 작업을 할 수 있습니다.
서버 사이드 렌더링을 하게 되면 클라이언트 컴퓨터는 초기에 빠르게 응답값을 받을 수 있는 장점이 있습니다. 하지만 이 방식은 모든 웹페이지를 이동할때마다 서버에 계산과 함께 페이지 데이터를 요청하게 되고, 이러한 방식은 서버의 연산량과 데이터 전송량을 증가시키는 단점이 있습니다.
클라이언트 사이드 렌더링을 하게 되면 서버는 클라이언트 프로그램을 보내준 이후, 그 이후엔 클라이언트 프로그램에 순수한 데이터만을 전송할 수 있게되며 이 데이터를 이용자에게 표시하기 알맞게 가공하는 작업 역시 클라이언트 컴퓨터에게 대신 맡길 수 있습니다. 즉 서버의 연산량과 데이터 전송량이 줄어드는 장점이 있습니다. 하지만 클라이언트 프로그램을 전송해야하다보니 클라이언트 컴퓨터가 초기에 응답 값을 받아보는 속도가 느리게 되는 단점이 있습니다.
 유니버셜 렌더링이란?
유니버셜 렌더링이란?
위에서 컵라면과 봉지라면으로 설명드렸듯이, 컵라면은 빠르게 전달가능하지만 퀄리티가 아쉽고, 봉지라면은 퀄리티는 높지만 만들어서 제공하기까지 시간이 걸립니다.
유니버셜 렌더링을 비유로 설명하자면, 미리 봉지라면을 끓여둔 뒤(또는 즉석에서 끓인 다음) 이용자에게 더 배고프면 컵라면을 먹으라고 던져주는 형태입니다.
Universal Rendering 은 SSR과 CSR 의 장점들만을 모은 클라이언트 프로그램의 작동 방법으로, 이용자가 처음 웹페이지에 접속할 때에는 서버 사이드 렌더링을 통해 빠른 응답을 한 이후, 그 다음 이어서 클라이언트 프로그램을 이용자에게 전송하는 방식입니다.
즉 유니버셜 렌더링을 사용하는 경우 서버 컴퓨터와 클라이언트 컴퓨터에서 동시에 클라이언트 프로그램이 작동하게되는데, 유니버셜 렌더링을 위해서는 서버컴퓨터에서도 실행할 수 있으면서 클라이언트 컴퓨터에서 실행할 수 있는 로직과, 그렇지 않은 로직들을 따로 잘 분리하는 작업이 가장 중요합니다.
이러한 작업을 통해서 서버 컴퓨터에서도 실행 가능한 로직들을 서버가 미리 실행한 후, 이용자에게 전달가능한 웹페이지 모습을 전달하게 되는데 서버컴퓨터에서 실행 가능한 로직들을 통해서 웹페이지 모습에 반영될 정보들을 흡수하는 과정이 마치 스펀지가 물을 빨아들이는 것처럼 흡입한다는 뜻으로 하이드레이트 (hydrate 또는 hydration) 라고 합니다.
 MPA와 SPA 란?
MPA와 SPA 란?
MPA와 SPA를 예시로 들면, 일반 공책(MPA)은 값 싼 종이 여러장으로 이뤄져 있지만, E-Book 리더들(SPA)은 값 비싼 한 장의 액정으로 이뤄져있어서 그 액정 속에서 페이지 전환이 발생합니다.
SSR(Server Side Rendering)을 통해서 클라이언트 프로그램이 작동하게 되는 경우, 매 요청마다 페이지에 필요한 HTML과 CSS와 JS를 다시 요청하게 되고, 이 과정에서 페이지가 일 순간 하얗게 되면서 페이지가 백지에서부터 다시 그려지는 모습을 볼 수 있습니다. 이렇게 여러 페이지를 이용자의 브라우저가 접속해서 동작한다는 뜻에서 Multiple Page Application, MPA 라고 합니다.
CSR(Client Side Rendering)을 통해서 클라이언트 프로그램이 작동하게 되는 경우, 최초 요청 이후로 클라이언트 프로그램이 시작되어서 실제로는 페이지 이동이 발생하지 않고 한 페이지에서 계속 끊김없이 마치 하나의 페이지가 계속 변형되는 듯한 경험을 할 수 있는데 이렇게 하나의 페이지에서 동작한다는 뜻에서 Single Page Application, SPA 라고 합니다.
 PWA 란?
PWA 란?
PWA를 비유로 설명하면, 실제 책같은 느낌을 주면서 전자책의 기능도 화려하게 잘 만든 E-Book 리더처럼 앱처럼 끊김 없이 잘 동작하는 웹페이지라고 생각하시면 됩니다
PWA 란 웹과 앱의 경험적인 차이를 극복하고, 웹페이지를 마치 안드로이드 앱이나 iOS 앱처럼 작동하게 하는 것을 목표로 한단 의미에서, 진보적인 웹 앱이라는 뜻의 Progressive Web App, PWA 라고 불립니다.
PWA는 대표적으로 다음과 같은 기능들을 가지고 있습니다.
•
최초에 받은 데이터와 클라이언트 프로그램을 계속 저장해서 인터넷 연결 없이도 작동하는 기능
•
웹페이지를 안드로이드에 앱처럼 설치하거나 컴퓨터에 프로그램처럼 설치 (iOS는 애플이 미지원 중)
•
웹페이지가 스마트폰의 진동이나 블루투스 등을 제어하는 기능
•
안드로이드 앱처럼 웹페이지가 스마트폰이나 PC에 푸시 알림을 전송하는 기능
 모듈 (또는 라이브러리) 란?
모듈 (또는 라이브러리) 란?
모듈을 비유로 설명해보자면, 우리가 TV 채널을 돌릴때 쓰는 리모콘을 예시로 들 수 있습니다. 리모콘을 쓰는 사람의 경우 리모콘 내부가 어떻게 생겼는지 이해할 필요 없이 바깥에 노출된 버튼만 뭔지 알면 됩니다.
하지만 우리가 리모콘 안에 있는 부품을 사용한다면 어떨까요? 단순해보였던 리모콘이 갑자기 낯설게 보일겁니다. 모듈은 위에 나온 리모콘 또한 모듈이며, 리모콘 안에 있는 부품역시 모듈입니다. 프로그래밍에서 모듈은 개발 도중 재사용 가능한 코드들을 의미합니다. 다만 재사용 가능한 코드를, 리모콘 수준으로 쉽게 만들지, 리모콘 내 부품 수준으로 만들지는 개발자의 선택에 달려있습니다.
자주 사용하게 되는 코드나 편리하게 사용하기 쉽게 정리한 코드들을 라이브러리 (Library) 또는 모듈 (Module) 이라고 합니다. 위 두 용어들은 초기에는 모듈은 하드웨어에서 교체가능한 부품들을 지칭하는 성격이 더 강한 차이가 있었으나, 현대 웹 프로그래밍에서는 이 둘이 큰 차이를 갖지 않습니다.
 컴포넌트란?
컴포넌트란?
컴포넌트를 예시로 설명하자면, 우리가 레고 블록으로 집을 짓는다 생각했을때 지붕을 이루는 블록, 바닥을 이룰 블록 등 여러가지 블록들이 있을 것입니다. 컴포넌트는 우리가 웹페이지를 꾸밀때 사용가능한 레고블록입니다. 모듈은 눈에 보이지 않는 것들이지만 컴포넌트는 눈에 보이는 요소들을 뜻하는 경우가 많습니다. (눈에 안 보이는 요소들도 컴포넌트라고 하는 경우도 있으며 틀린 표현은 아닙니다.)
컴포넌트 (Component) 란 모듈의 규격을 미리 정의해놓고 그 규격만 맞게 사용한다면 해당 모듈을 재사용할 수 있도록 해놓은 재사용 가능한 독립적인 모듈을 뜻합니다. 현대 웹 프로그래밍에서 컴포넌트는 각 페이지에 표현되기 위한 HTML 과 CSS 와 JS를 한번에 한 파일로 정의해놓은 것을 의미합니다.
 컴포넌트 프로퍼티란?
컴포넌트 프로퍼티란?
컴포넌트 프로퍼티를 비유로 예를 들자면, 레고 블록에는 블록 색상이 이미 정해져있습니다. 하지만 컴퓨터 상에 존재하는 컴포넌트는 레고랑은 다른 부분이 한가지 있는데, 컴포넌트는 레고의 색상이나 크기 등을 언제든지 바꿀 수 있게 해주는 리모콘을 만들 수 있다는 것입니다. 레고 블록의 색상을 내가 원할때 바꿀 수 있도록 미리 별도의 속성(Property)으로 리모콘처럼 빼놓은 것을 컴포넌트 프로퍼티라 부릅니다.
컴포넌트 프로퍼티 (Component Properties) 란 컴포넌트의 속성으로, 컴포넌트에서 외부에서 값을 받을 수 있게끔 외부로 노출된 변수를 뜻하며, 외부에서 이 변수의 값을 이용해서 컴포넌트에 값들을 전달해줄 수 있는 값들을 의미합니다. 짧게 프롭 (Props) 이라고도 불립니다.
 UI 프레임워크란?
UI 프레임워크란?
UI 프레임워크를 비유로 설명하자면, 레고로 도시나 성을 만든다고 할 때에 이 성에 필요한 여러 레고 블록들이 있을 것입니다. 또한 도시나 성의 대체적인 모양은 어떻게 잡을 지 등등 생각해야할 요소가 많겠죠, 시장에 보면 레고로 성을 만들거나 도시를 만들 수 있게 미리 어느정도 틀을 잡아놓은 채로 조립만 하면 어느정도 윤곽이 잡히게 해주는 레고 패키지를 보실 수 있습니다. 이런 레고 패키지 처럼 프레임워크는 어느정도 미리 가공된 틀을 제공해줍니다.
UI 프레임워크 (UI Framework) 는 어떠한 웹페이지를 만드는 작업들을 할때 공통적으로 사용되는 버튼, 입력창, 위젯 등을 재사용하기 좋게 가공하여 구성하여 놓은 것으로, 미리 이쁘게 디자인 된 컴포넌트들이 안에 담겨있어서 언제든 가져다 쓰면 웹페이지를 구성할 수 있게 해줍니다.
 프론트엔드 프레임워크란?
프론트엔드 프레임워크란?
요즘은 레고로 움직이는 로봇을 만든다는 것을 알고 계셨나요? 프론트엔드 프레임워크를 비유로 설명하면, 옛날엔 우리가 레고 블록을 손으로 움직이며 레고로 역할극을 하면서 놀았다면,,, 요즘은 레고를 조립해서 아예 레고 블록이 자동으로 움직이게 만들 수 있습니다.
이런 것처럼 HTML 과 CSS 등을 자바스크립트를 이용해서 실시간으로 변형하는 작업을 원래는 우리가 손으로 직접 다 작업해줘야했지만, 프론트엔 프레임워크를 이용하면 이러한 변형 작업을 프론트엔드 라이브러리가 자동으로 필요한 시점에 해줍니다.
프론트엔드 프레임워크란 HTML, CSS, 자바스크립트를 동시에 사용하면서, 자바스크립트로 HTML 과 CSS 를 변형하는 작업을 쉽게할 수 있게 도와주는 기술을 뜻합니다. (* 요즘은 프론트엔드 프레임워크, 또는 프론트엔드 언어라고도 말합니다.)
이 부분을 비유로 설명하자면, 만화가가 동료 만화가에게 스케치가 달라졌으니 채색을 매번 다시해달라고 하면 매우 화내겠지만, 컴퓨터는 화도 내지 않고 몇 밀리초 만에 바뀐 스케치 안에 채색해낼 수 있습니다. 이러한 점을 이용해서 프론트엔드 개발자들은 HTML 과 CSS 등을 자바스크립트로 바꾸는 여러 방법들을 시도하였습니다.
초기에는 밑그림과 채색에 변화가 있을 때마다 모든 부분을 전부 다시 그리게 하는 방식이 시도되었습니다. (이러한 기술 중 가장 인기있는 기술은 PHP 입니다.)
그리고 그 다음으로는 모든 밑그림과 채색을 변화가 있을때마다 다시 그리는 건 아무리 컴퓨터라도 시간이 좀 걸리니, 기존 부분에서 변경되야할 스케치나 채색 부분만 실제 그림에 다시 칠하게 하는 방식이 시도되었습니다. (이러한 기술 중 가장 인기있는 기술은 jQuery 입니다.)
이후에는 실제 그림에 매번 다시 칠하다보니 새로운 문제가 발생했는데, 실제 그림에 여러 변경이 발생할때마다 여러 사람이 한 그림을 잡고 수정하기가 힘들기도 하고, 또 한 사람이 작업할 동안 다른 작업이 늦어지는 등의 문제가 있어서, 변경되야할 부분들을 직접 바로 칠하지 않고, 투명한 필름에 변경되야할 부분들을 미리 그린 후 실제 그림에 부착해버리는 방식이 시도 되었습니다. (이러한 기술을 Virtual DOM, VDOM 이라고 부르며, 이러한 기술이 구현된 것 중 인기있는 것은 React, Vue 2 입니다.)
가장 최근에 시도된 기술은 실제 그림에 투명 필름을 부착하는 형태가 아닌, 아예 모든 그림 요소들을 투명 필름에 미리 그려넣고, 앞으로 바뀔 요소들까지 미리 각각의 투명 필름지에 그려서 언제든지 투명 필름을 덧 씌우면 바뀐 모습을 보여줄 수 있게 하는 방식이 시도 되었습니다. (이러한 기술을 컴파일러 기반 컴포넌트 라고 부르며, 이 기술이 구현된 것 중 인기있는 기술은 Svelte, Vue 3 입니다.)
 상태 관리란?
상태 관리란?
프론트엔드에는 상태관리라는 기술이 있습니다. 이 부분이 대체 어떤 것인지, 왜 이러한 개념의 기술을 써야하는지를 설명 드리겠습니다.
앱이나 웹 사이트 내에 보이는 입력칸이나 버튼 같은 것들을 UI (User Interface) 라고 부릅니다. 이러한 UI 내 버튼이 눌렸을 때 어떤 동작이 실행되야하는 지를 명시하는 것을 상태관리라고 부릅니다.
또한 상태관리가 적용된 UI 요소는 다른 UI 컨트롤러 등에 의해서 변경될 수 있습니다. 예시 이미지처럼, 화면 상 우측의 컨트롤러를 슬라이드 하면 중앙의 박스의 위치가 바뀌는 것과 같은 작업을 크게 상태 관리라고 부를 수 있습니다.
상태관리가 적용된 예시를 하나 더 들어보면, 위의 UI 컨트롤은 특정 카드가 눌리면 해당 카드의 사이즈가 커지고, 카드 뒷 배경이 흐려집니다. 이렇듯 상태관리를 잘하면, 어떠한 이용자와의 상호작용에 의해 무언가 UI 상의 요소들의 상태가 변경되는 것을 체계적으로 관리할 수 있습니다.
상태관리를 보다 본격적으로 할 수 있게 요즘은 상태관리 라이브러리라는 것들이 나왔는데, 이러한 상태관리 라이브러리들은 크게 4가지 기능들을 제공합니다. (위 화면 내용을 참조해주세요.)
[공사중..!!] 아래부터는 아직 작성 중인 내용으로, 제가 좀 더 시간이 날 때에 더욱 쉽게 명시해놓겠습니다.  현재는 아무래도 어렵게 설명이 되어 있어서 더 쉽게 설명을 해놓을게요!
현재는 아무래도 어렵게 설명이 되어 있어서 더 쉽게 설명을 해놓을게요!
[콘티]
상태관리 중앙화 / 분산화..?
1. 하나의 리모콘으로 모든걸 관리할지 (통합형 리모콘, 기가지니)
2. RC비행기처럼 서로 다른 리모콘이 필요하게 하게 할지 (RC 비행기는 서로 다른 제어가 필요)
흐름제어
-
템플릿
Bash
복사
 상태관리의 중앙화 또는 분산화
상태관리의 중앙화 또는 분산화
•
중앙화 된 상태관리
모든 컴포넌트가 상태에 직접적으로 접근하는 형태입니다. 각 상태 값 사용에 Props 를 사용하지 않아서 컴포넌트 안의 컴포넌트를 사용하는 깊이가 깊어질 수록 개발하기 편리한 장점이 있습니다. 대신 컴포넌트의 독립성은 사라지고 해당 상태 값에 의존적이게되며 컴포넌트의 재사용이 어려워질 수 있습니다.
•
분산화 된 상태관리
페이지와 같은 상위 컴포넌트에서만 상태에 접근한 후 하위 컴포넌트에 Props를 통해 전달하는 형태입니다. 컴포넌트가 상태와 독립적으로 존재할 수 있게 되며, 재사용성이 증가하는 장점이 있습니다. 대신 컴포넌트 안의 컴포넌트를 사용하는 깊이가 깊어질 수록 사용하기 복잡해지는 단점이 있습니다.
위의 구조는 꼭 일원화해서 사용할 필요는 없으며, 유연하게 필요에 따라 사용해야합니다.
 컴포넌트 로직의 추출 또는 병합
컴포넌트 로직의 추출 또는 병합
•
컴포넌트 로직 추출
컴포넌트 안에서만 사용 가능한 로직들 (컴포넌트의 생명주기, 메모이제이션 등) 을 상태 초기화 시 같이 사용하게끔 구성하기 위해서 이를 외부에서 상태와 함께 사용하게끔 하는 함수를 만든 뒤 컴포넌트에서 해당 함수를 불러서 컴포넌트 로직과 상태를 동시에 전달 받는 방식을 컴포넌트 로직 추출 (Extract component logic) 이라고 합니다.
이러한 방법을 사용하면, 상태와 함께 내장된 메모이제이션으로 상태 값에서 별도로 계산이 필요한 값들을 모두 제공하면서, 컴포넌트의 라이프 사이클을 컴포넌트가 아닌 상태에 미리 내장해 놓을 수 있습니다.
다만 컴포넌트 로직을 추출해서 사용하게 되면 해당 상태는 특정 컴포넌트와 묶이게 됩니다. 즉 해당 컴포넌트가 사용하지 않게되면 사라지거나, 해당 컴포넌트에서만 해당 상태를 접근 가능하게 됩니다. 따라서 외부에서 해당 상태에 간섭해야하는 경우 이러한 사용은 지양되거나 별도의 이벤트를 통한 접근법을 마련해야합니다.
•
컴포넌트 로직 병합
내장된 메모이제이션으로 상태 값에서 별도로 계산이 필요한 값들을 모두 제공하면서, 컴포넌트의 라이프 사이클을 컴포넌트가 아닌 상태에 미리 내장해 놓을 수 있습니다.
컴포넌트의 로직을 상태와 분리하여서 사용하면 상태를 컴포넌트와 독립적으로 구성하면서 동시에 전역에서 접근 가능한 상태 저장소로 활용할 수 있습니다.
다만 컴포넌트 로직과 상태를 분리하여 놓는 경우, 각 컴포넌트 마다 메모이제이션의 관리가 복잡해질 수 있으며, 각 컴포넌트에서 라이프사이클을 통해서 상태를 관리하는 방법이 서로 다르게 될 수 있습니다. 따라서 이러한 메모이제이션과 아리프 사이클이 잘못 구성되지 않도록 유의하거나, 어떠한 함수를 제공해서 별도로 사용하도록 해야합니다.
 템플릿이란?
템플릿이란?
어떠한 종류의 개발을 다시 반복해서 개발하기 편하도록, 환경변수와 설정 등을 미리 갖추어 놓은 것으로, 템플릿들은 초기에 작업량을 크게 줄이고 바로 개발을 진행 진행할 수 있게 돕습니다.
 흐름제어란?
흐름제어란?
흐름제어란 프로그래밍 언어에서 순서가 보장되지 않는 명령들을 순차적으로 실행시킬 수 있도록 보장하게 하는 기술을 뜻합니다. 자바스크립트에서는 Promise, async await 등이 사용되고 있습니다.