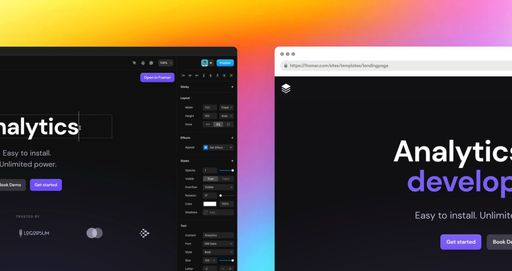
Tier 1 - 보정 작업 없이 바로 프로덕션으로써 운용 가능 + 나중에 Code Base 로 전환할 때 허들 없음
(없음)
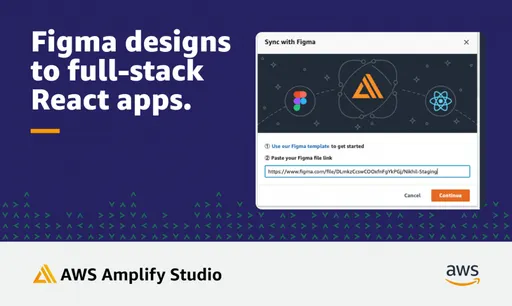
Tier 2 - 다량의 보정 작업을 거치면 프로덕션에 활용 가능
Tier 3 - 변환기능 또는 그에 준하는 기능이 존재 하나 실제 프로덕션에 사용은 어려움
공통적인 한계점
absolute positioning 이 아닌 relative positioning 으로 인한 레이아웃이 변환을 거치면 전체적으로 손상되므로 변환된 디자인을 상당부분 손봐야함
변환기가 있으나 일부분만 동작하거나 대부분 상당한 오차가 디자인에 반영된 상황이라 다시한번 전체적인 사이즈를 맞춰줘야하는 문제
내부에서 기본 에디터를 제공하는 경우, 디자이너에 의한 수정이 어려운 상대 좌표계를 사용하여, 디자이너가 해당 에디터내에서의 디자인을 기피하게 되고, 결국엔 디자이너의 디자인을 개발자가 한번 더 디자인해줘야하는 문제점
Responsive Layout 및 Breakpoints 지정이 불가능하며, 또한 Figma 의 오토레이아웃 또한 사용이 불가능하며 (혹은 그와 유사한 개념으로 치환), 개발자가 실제 프로덕션에선 사용하기 어려운 결과 코드인 경우
데이터 바인딩이 불가능하거나, 외부 프레임워크에서 값 주입이 고려가 안되있거나, 상태적용 등이 고려가 안 된 경우