기본부터 배워나가는 Javascript
아래 한글 튜토리얼을 보며 기초 쌓기!
기본부터 배워나가는 React
공식 가이드 내용을 읽어가고 예시를 보면서 기초 쌓기!
바로 시작하는 React
•
Component 로 HTML 을 추출하고 사용하는 것을 이해해야 합니다.
바로 시작하는 React SVG
•
React 에서 SVG 를 쉽게 쓰기 위해 react-svg 라는 모듈을 사용합니다.
•
◦
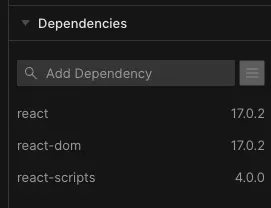
Dependencies 우측의 메뉴 아이콘을 클릭합니다.
◦
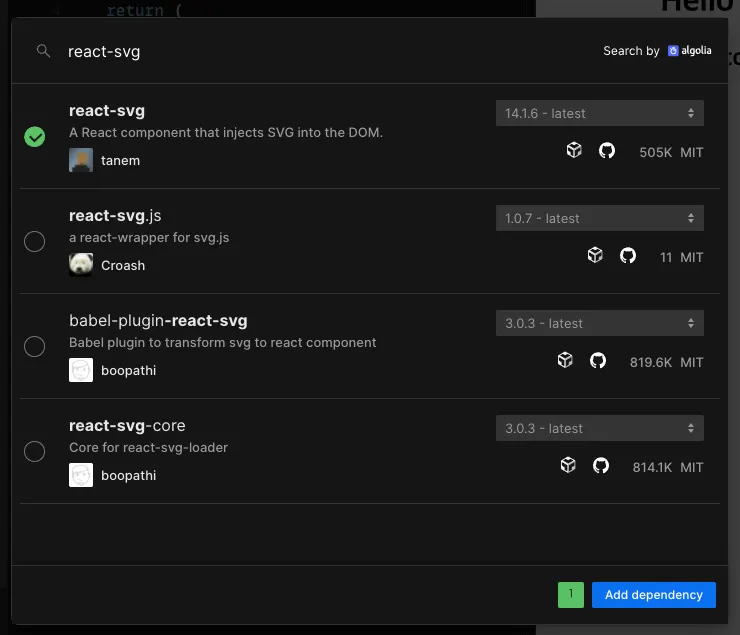
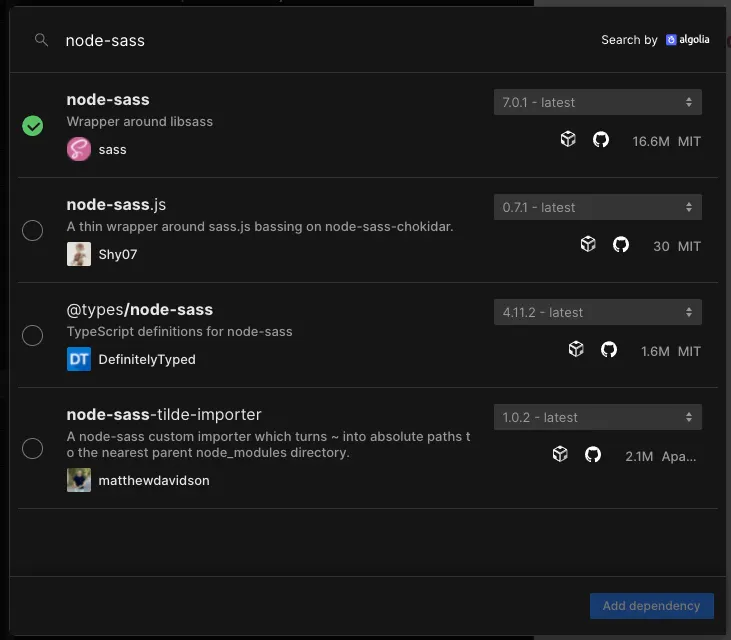
react-svg 를 입력하여 모듈을 찾은 후 체크하고, Add dependency 를 클릭하여 설치합니다.
◦
flaticon.com ← 이 사이트에서 원하는 아무 이미지를 찾은 후 svg 파일을 다운로드합니다.
◦
그 후 public 폴더를 프로젝트에 생성한 후, 그 폴더 안에 svg 파일을 업로드합니다. 폴더에 마우스를 올리면 우측에 Upload Files 가 표시됩니다. 이걸 누르면 업로드할 파일을 선택할 수 있습니다.
◦
App.js 파일 내 상단에 아래 색이 입혀진 내용과 같이 선언문을 입력합니다.
▪
import { ReactSVG } from 'react-svg’ ← react-svg 모듈을 사용함을 알립니다.
◦
App.js 파일 내 JSX 태그 (HTML 태그들이 배치된 곳들) 안에 아래와 같은 내용을 입력합니다.
▪
<ReactSVG src="파일명.svg" /> ← svg.svg 파일을 쓰는 태그입니다. <img> 태그와 유사! 파일명.svg 는 꼭 업로드한 파일명으로 바꿔서 넣어주세요.
바로 시작하는 SCSS
•
◦
Dependencies 우측의 메뉴 아이콘을 클릭합니다.
◦
react-svg 를 입력하여 모듈을 찾은 후 체크하고, Add dependency 를 클릭하여 설치합니다.
◦
프로젝트 내 css 파일명을 scss 로 바꿔준 후, 소스코드 상에 있는 import 문에 적힌 .css 도 scss 로 바꿔줍니다.