레이아웃 시스템에 익숙치 않을 때 개념을 익히기 좋은 강좌들 모음
•
Chrome Devtools
•
CSS 박스모델
•
CSS Flex
•
CSS Grid
•
CSS Layout 예제
•
CSS 반응형 Media Query
Chrome Devtools
Chrome Devtools 을 이용해서 CSS 를 직접 수정해보는 방법을 알려주는 강좌들입니다.
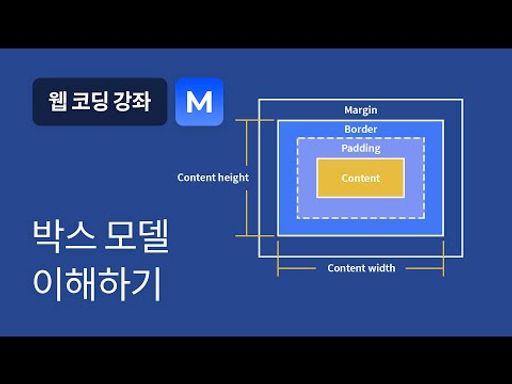
CSS 박스모델
CSS 박스모델 개념을 잡는데 도움이 되는 강좌들입니다.
CSS Flex
CSS Flex 개념을 잡는데 도움이 되는 강의들입니다.
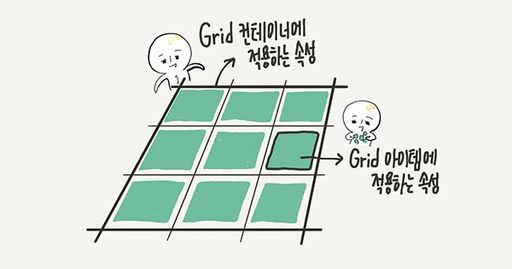
CSS Grid
CSS Grid 개념을 잡는데 도움이 되는 강좌들입니다.
Autoprefixer 를 이용하면 IE11 에서도 grid-template-areas 를 호환시킬 수 있습니다. [강좌 링크]
CSS Layout 예제
CSS 만으로 레이아웃을 만드는 법의 예시를 보여줍니다.
CSS 반응형 Media Query
CSS 여러가지 개념 Tip